Hace tiempo no publicada cosas de diseño web, pero me encontré un truco que me parece bastante útil, de hecho desde hace mucho tiempo necesitaba una solución así ya que es un problema recurrente, se trata de igualar lo alto de 2 o más columnas creadas con CSS, ya que normalmente la altura de las columnas dependen del contenido de cada una o de una altura fija, ésta última solución no es la mejor ya que lo ideal es que la altura se rija por el contenido.
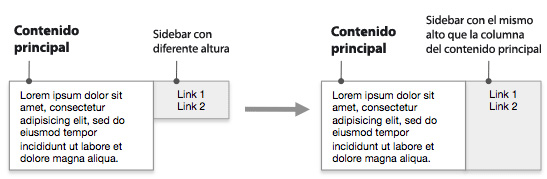
Un ejemplo típico de la altura de dos columnas es que el contenido principal es más alto que el sidebar, pero si queremos que el sidebar tenga la misma altura que el contenido principal debemos aplicar el siguiente truco:
La estructura HTML de las columnas debe ser como la siguiente:
<div id="wrapper"> <div id="maincontent">...</div> <div id="sidebar">...</div> </div>
Y el código CSS debe ser como el siguiente:
#wrapper{
margin:0 auto;
width:600px;
}
#maincontent{
border-right:solid 200px #DFDFDF;
position:absolute;
width:400px;
}
#sidebar{
background:#DFDFDF;
margin-left:400px;
position:absolute;
width:200px;
}El truco consiste en hacer hacer parecer que la altura de la columna #sidebar es igual a la altura de la columna #maincontent.
Vía El Webmaster.