Todos los sitios ahora están migrando a diseños responsive o «responsivos», lo que permite que se adaptan a cualquier pantalla, sin importar su tamaño. El problema con esto es que algunos elementos, como los vídeos de YouTube, no se adaptan de la misma forma.
El código para insertar vídeos de YouTube aún no permite que estos sean responsive, así que si usas WordPress existe un truco rápido para agregar a la hoja de estilos de tu plantilla que hará que el vídeo se ajuste al tamaño de la pantalla.
Agrega lo siguiente a la hoja de estilo de WordPress (style.css) que puedes conseguir en Apariencia > Editor.
.contenedor-video { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; }.contenedor-video iframe, .contenedor-video object, .contenedor-video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
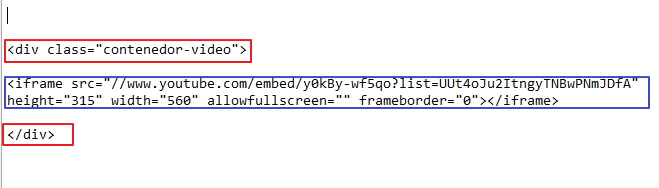
Se deben guardar los cambios luego tendremos que insertar un código adicional cada ve que se vaya a inscrutar un vídeo. Copia el código iFrame que te da YouTube y agrega un DIV al principal para poder llamar al estilo que hemos colocado en style.css. Un buen ejemplo sería lo siguiente:
Lo que está marcado en color rojo sería el código que se debe colocar en absolutamente todos los vídeos de YouTube que vayas a insertar para que sean responsive. Lo que está en color azul es el iFrame típico de YouTube que se te entregará en cada vídeo.
Vía.