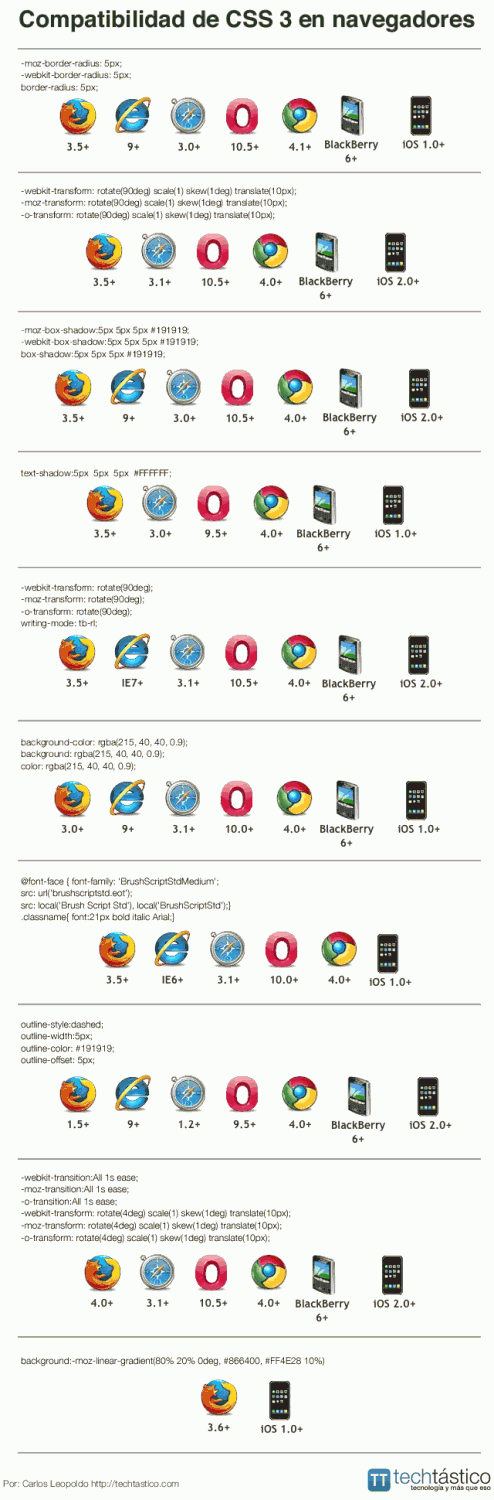
Uno de los dolores de cabeza de los desarrolladores web es la incompatibilidad de las propiedades CSS en todos los navegadores web, y algo peor es la forma en que cada navegador la interpreta, pero por ahora solo te voy a dejar una tabla comparativa donde podrás ver cuales navegadores web soportan algunas de las principales propiedades de CSS 3.
Esta tabla la hice para tenerla de referencia rápida, espero que te sirva a ti también, los navegadores analizados son: Firefox, Internet Explorer, Safari, Opera, Google Chrome y para móviles Safari Mobile y BlackBerry. Y las propiedades analizadas son: border-radius, transform, box-shadow, text-shadow, text-rotation, rgba, @font-face, outline-offset, transition, linear-gradient.
Cómo herramienta adicional te dejo CSS 3 Maker que es un sitio donde podrás generar código CSS 3 de manera visual, perfecto para principiantes.