Otra de las novedades del CSS 3 son los colores degradados, si quieres probarlo por el momento solo navegadores con Webkit lo soportan como Safari o Chrome, la propiedad para definirlo es -webkit-gradient, la sintaxis es la siguiente: -webkit-gradient(<tipo>, <punto> [, <radio>]?, <punto> [, <radio>]? [, <parar>]*).
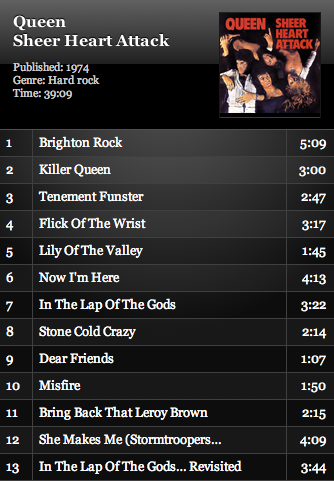
Aquí puedes ver un ejemplo de como es el resultado de usar los degradados en CSS, aunque necesitas verlo con Chrome, Safari o cualquier navegador con el motor Webkit que soporte CSS gradients, ver ejemplo o si no puedes verlo esta es una captura:
Código CSS para crear el álbum con los degradados:
.albumInfo
{
background:0 to(#000000), color-stop(.5,#202020), color-stop(.5,#000000));
height:8em;
border-top:1px solid #858585;
border-bottom:1px solid #505050;
padding:1em;
}
.albumInfo h1
{
font-weight:700;
text-shadow:0 -1px 1px #000;
font-size:1.2em;
}
ul.tracks
{
background:0 to(#0d0d0d)) #0d0d0d;
width:25.7em;
}
ul.tracks li.odd
{
background:0 to(rgba(255,255,255,.05)));
}Documentación oficial para aprender más sobre la propiedad -webkit-gradient (Vía CSS Gradients in action).