Este artículo originalmente titulado Throwing Tables Out the Window escrito por Douglas Bowman y traducido al español por Hermann Käser, aquí les dejo el artículo muy interesante.
Mira mamá, ¡sin tablas!
Aquellos que estuvieron en el Digital Design World en Seattle este año me vieron hacer una presentación titulada No More Tables, CSS Layout Techniques (No mas tablas, técnicas de diseño con CSS). En esa presentación, repasamos el uso correcto de las tablas y un par de consejos de como añadirles estilo con CSS. Luego pasamos a diseños sin tablas, mirando ejemplos y viendo las dos formas básicas de hacerlo (posicionamiento y flotante).
En mitad de la presentación cambie de idea y anuncie que íbamos a convertir ejemplo verdadero de tablas y gifs espaciadores a puro diseño con CSS. Habría creado un ejemplo practico para esta presentación. Pero esa idea parecía demasiado preparada. Si crease mi propio ejemplo, habría estado todo limpio y ordenado. Todo estaría tal y como yo lo quisiese, evitando todos los problemas que ya sabría como evitar.
Un ejemplo preparado no era suficientemente bueno. Yo quería un reto de verdad. Así que elegí la pagina de una pequeña compañía de Seattle que supuse algunos de las personas del publico reconocería: Microsoft.
Ok, quizá mas de alguno del publico conocería a esta no tan pequeña compañía. Mucha gente visita la pagina de Microsoft todos los días. La pagina de inicio de Microsoft puede o no ser mas conocida y usada que los gigantes de las búsquedas como Google o Yahoo!. Pero Microsoft en general recibe muchísimo trafico y la cantidad de gente que pasa por sus paginas son literalmente millones.
La vergüenza es que la pagina de Microsoft no esta tan optimizada como lo debería estar. No han tomado el paso (NT: En referencia a cambiar de diseño con tablas a CSS). Los usuarios se bajan paginas innecesariamente grandes, y los servidores gastan ancho de banda extra. Con 40KB, el código de la pagina de Microsoft no es exactamente una bestia gigante. Pero si esta llena de código inaccesible, tosco, basado en tablas, lleno de etiquetas propietarias y Javascript. Fíjense que no mencione que fuese o no HTML valido. A pesar de tener un estilo XHMTL, Microsoft omite el doctype en su pagina. ¿Por que?
Es otra de estas «metámonos con Microsoft»?
Sencilla y honestamente no.
No elegí Microsoft para entrar en la onda de «odiamos a Microsoft», o para aprovechar para atacar una compañía que a la gente de la industria le encanta odiar. (No evite ninguna oportunidad de cuestionar ciertas decisiones de la compañía, pero evite juzgar).
Admito que elegí a propósito una compañía importante. Es mi naturaleza ir contra los grandes. Pero también es un ejemplo que todos conocemos. Microsoft fue (y sigue siendo) el perfecto candidato para hacer un rediseño basado en CSS
Estas son las razones para dejar usar tablas
Razón N°1
Por el ineficiente uso de las abundantes tablas y gifs espaciadores usado para el diseño de la pagina. Las paginas están mas atadas cuando su contenido esta metido en tablas y muchas veces resulta en una menor accesibilidad. Microsoft no esta sola. Una amplia mayoría de las paginas en Internet hoy en día todavía usan tablas para el diseño. elegí Microsoft porque puede servir como un ejemplo conocido (y eventualmente como modelo) que se relaciona con los mismos problemas que muchos sitios todavía tienen que resolver.
Razón N°2
Porque la estructura básica de la pagina de Microsoft es un modelo que miles de sitios usan para su propio diseño: Cabecera + 3 columnas + Pie. Concretamente: una Cabecera que ocupa todo el ancho de la parte superior de la pagina, una columna a la izquierda con el menú de navegación, una columna principal con el contenido principal, una columna a la derecha con cosas extra y un Pie que se pone debajo de las columnas y ocupa todo el ancho de la pagina. Si no es el modelo de 3 columnas mucho sitios usan una variación de 2 columnas con la misma estructura básica con una columna a la izquierda o derecha del contenido:

Razón N°3
Porque la pagina de Microsoft usa CSS para poco mas que las fuentes y los colores. Me encantaría ver que la compañía que básicamente invento el concepto de las hojas de estilo, se apoye mas en CSS y menos en métodos anticuados.
Razón N°4
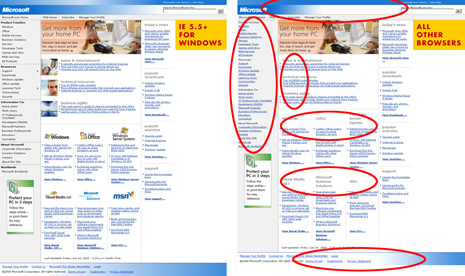
Porque Microsoft sirve diferentes versiones de la pagina dependiendo del navegador. Una versión para Internet Explorer y Windows (v5.5 y más). Otra versión diluida para todos los otros navegadores (incluyendo IE/Mac) que omite algunas imágenes y logos de productos. La versión no-IE/Win deja fuera un poco de la funcionalidad y muestra elementos de la pagina con otros métodos. Si tienen IE/Win 5.5 o mejor y otro navegador lo pueden comprobar. De todas maneras aquí hay algunas capturas de pantalla con las diferencias marcadas en rojo:

La versión no-IE/Win es visiblemente más anémica que le versión completa servida a IE/Win. Todos sabemos que eso no tiene porque ser de esta manera. En caso de que se estén preguntando si no es que el código simplemente no funciona en algunos navegadores y en otros sí. Microsoft hace una detección de navegador a propósito para producir distintas versiones de la pagina dependiendo del navegador. Microsoft podría hacer una sola versión que funcionase en todos los navegadores
Por lo menos Microsoft sirve una versión de su pagina a navegadores no-IE/Win. Algunos desarrolladores ni siquiera hacen eso. La excusa que siempre escuchamos para dejar de desarrollar para otros navegadores es que IE/Win es EL navegador que usa la MAYORIA de la gente y que se TARDA DEMASIADO TIEMPO en desarrollar para otros navegadores. Otros dicen que desarrollar para otras navegadores que no sean IE/Win es demasiado CARO. Ambas razones de que se tarda mucho y que cuesta demasiado son falsas.
Muchos desarrolladores se creen estas excusas porque empiezan a desarrollar y a probar con IE. Luego lo ven en otro navegador y se frustran cuando ven todos los «bugs» que tienen que arreglar.
IE interpreta CSS de una forma menos exigente que los otros navegadores que han salido en los últimos años (Mozilla, Firefox, Safari, Opera). Empezando con IE implica que menos problemas en la etapa de desarrollo serán descubiertos. Desarrollando para IE inicialmente y luego tratando de adaptar para los otros navegadores causara un incremento en costo y tiempo a la larga. Pero hay una mejor forma de desarrollar que es más rápida y menos costosa.
Empiecen con el navegador más estricto, que (casi) siempre muestra las cosas como se supone que deben ser. Que todo funcione ahí. Luego se hacen los «parches» para IE. El desarrollo es mucho más rápido así. Puede ir contra la lógica empezar a desarrollar para los navegadores que no representan la mayor cuota de trafico. Pero el proceso es mucho más fluido y eficiente si no se acostumbran o dependen en IE. Empiecen con IE y empezaran con código malo que tardaran mucho más en arreglar para los otros navegadores.
Siguiendo estas líneas, todavía tenemos el Factor IE . De todas maneras a medida que ganamos experiencia con el problema de IE con CSS, el Factor IE se minimiza. Hay esperanza.
Solo los hechos, por favor
Para la segunda parte de la presentación, fuimos paso por paso en el proceso de convertir el diseño basado en tablas del sitio de Microsoft a un diseño más accesible y basado en CSS que funciona en todos los navegadores. Esta no es la primera vez. Otros han re-escrito la pagina de Microsoft antes. Muchos lectores habituales de esta pagina han estado haciendo sus paginas sin tablas por casi un año. Pero no vemos al resto del mundo haciendo lo mismo, a pesar de que el campo esta bastante explorado. De ahí, la presentación en el Digital Design World y este articulo.
Siguiendo con la presentación, separamos cada paso del proceso en pedacitos manejables. Subraye los puntos importantes del proceso, incluyendo tirar las tablas, conversión a código más semántico y las técnicas CSS usadas para imitar correctamente cada parte de la pagina de Microsoft.
Durante la presentación usamos muchas herramientas visuales (diagramas, capturas de pantalla y gráficos) que ayudaron a entender las técnicas usadas en cada sección. también tenia el código guardado en separados archivos «pre-cocinados» a los cuales me podía referir para cada etapa del proceso.
Una de las razones para escribir este articulo continuación es para publicar los resultados finales de la transformación de Microsoft.com, que son difíciles de ignorar:
| Diseño actual (IE/Win) |
Diseño actual (otros) | Transformación | |
|---|---|---|---|
| Tablas usadas | 40 | 36 | 0 |
| Gifs espaciadores | 35 | 76 | 0 |
| Etiquetas <img> | 43 | 122 | 6 |
| Imagenes de fondo CSS | 1 | 1 | 11 |
| Navegadores soportados | 2 | mayoría modernos | mayoría modernos |
| Tamaño archivo HTML | 40 KB | 39 KB | 15 KB |
| Reducción del tamaño | – | 3% | 62% |
Ir mas allá
Los números se ponen más interesantes cuando hacemos estimaciones à la Meyer/Davidson de ESPN. De acuerdo con los resultados publicados en una pagina oficial de Microsoft llamada Inside Microsoft, el traffico que recibe Microsoft es de 1.200 millones de paginas durante 05/2004. En esta presentación, mostré como minimizar el código HTML hasta bajarlo en un 62% a 25KB. también dije que una reducción de 25KB era suficiente si Microsoft se pusiese serio en el tema de usar CSS. Si multiplicamos esto por las 38,7 millones de visitas diarias de promedio el ahorro llegaría a sumar 924 GB de ancho de banda por día y 329 TB por año.
Estos números deberían ser suficientes como para atraer la atención.
Ahora, el hecho de que el cambio es solo una versión y soporta el diseño mas avanzado (actualmente el de IE/Win) de Microsoft y se ve en todos los otros navegadores.
Compañías como Microsoft pueden o no querer mantener una sola versión de su pagina que funcione con todos los navegadores, que cargue más rápido y sea más accesible a todos los usuarios y dispositivos. De todas maneras, pensé que valdría la pena demostrar como ellos o cualquier otra compañía puede crear una sola versión que use código mas limpio, funcione con mas navegadores y con una accesibilidad mayor. Todo en un tiempo de una o dos horas.
Puntos adicionales
Por si quieren saber, el CSS creció de 3KB y 5KB (IE/Win y no-IE/Win respectivamente) a 8 KB para la versión final. (NT: Recuerden que el archivo CSS se guarda en el cache del navegador y por lo tanto se baja solo una vez)