Un estudiante del Curso de PHP y Mysql, que desarrollé en BlogdePHP.com, me consultó cómo mejorar el look de las listas desplegables «select» de los formularios web HTML.
Resulta más atractivo el desplegable HTML convencional que vemos a continuación?

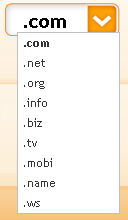
O es mejor uno así?

Hacer funcionar éste efecto atractivo es muy simple gracias a un script Jquery gratuito disponible en Internet. Y tranquilo, no es necesario saber de Jquery :-), sólo se necesita:
- descargar el código del script
- abrir el archivo index.html
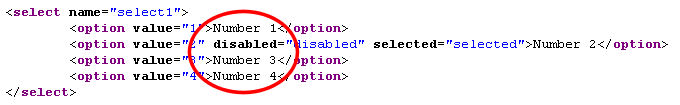
- configurar las opciones que deseas imprimir dentro de tu lista desplegable. Ésto se efectúa desde el siguiente fragmento de código localizado en index.html

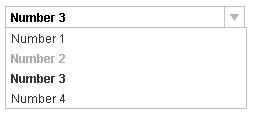
Hasta aquí obtienes el siguiente efecto que ya viene seteado por default:

Luego, tienes disponible el css para ponerte a jugar con tu diseñador y dejarlo bien chévere :). Puedes encontrar el css en la siguiente ruta /select_replacement/style.css del script.
Si quieres ver una demo del efecto ya en funcionamiento, puedes hacerlo en la siguiente pantalla que construí hace unos meses.
Nota: Los desplegables permiten al usuario seleccionar una única opción dentro de una lista. Cuando deseamos permitirle la selección de múltiples opciones, podemos trabajar con las casillas de verificación checkbox.

Sobre el autor: Ing. Diego Angelini
Diego es programador php freelance y profesor de
programación web.