Aunque la creación de firmas de correo electrónico con múltiples funciones parece ser una tarea de programación relativamente sencilla, en realidad es algo de arte. Aquí, voy a compartirte algunos secretos que involucran el diseño y estructuración de robustas firmas de correo electrónico que se muestran bien en las computadoras, tabletas y teléfonos inteligentes.
Consideraciones de diseño y maquetación de la firma
Teléfonos inteligentes: Antes de que existieran los teléfonos inteligentes, las firmas de correo electrónico con un aspecto horizontal funcionaba bien. El objetivo era permitir que se viera totalmente cuando un mensaje de correo electrónico fuera visto en el panel de vista previa en una computadora. Ahora, sin embargo, las firmas de correo electrónico deben ser más estrechas y con más orientación vertical – Los teléfonos inteligentes ofrecen un área de visión limitada y una firma de correo electrónico demasiado amplia puede complicar su aspecto.
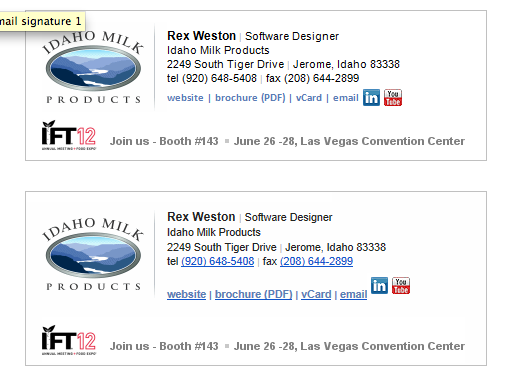
Interlineado en Gmail: Gmail convierte todos los saltos de línea en retornos de carro completos. Los siguientes gráficos ilustran el problema:
El primer gráfico muestra el diseño previsto -la representación real de esta firma de correo electrónico en Outlook-. El segundo gráfico muestra la representación de esta misma firma de correo electrónico en Gmail.
Cómo te darás cuenta en el bloque superior de texto, el nombre y los números de teléfono, se mantienen intactos en Gmail. Esta fue creada usando <br>s para crear los retornos de carro. Y unas tecnicas más refinadas fueron aplicadas para ajustar el espacio entre los vínculos de abajo y también en el texto después del logotipo de IFT12. Gmail ignoró estas técnicas refinadas e insertó simples <br>, abriendo así el espacio entre líneas más de lo previsto.
HTML para crear tu firma
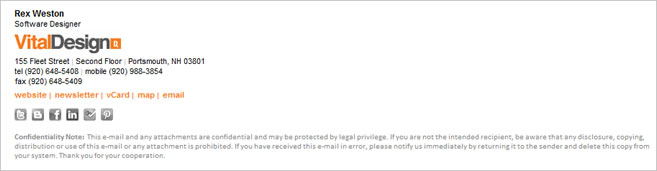
El siguiente gráfico muestra un ejemplo de una firma «enriquecida» de correo electrónico:
Si lo deseas, puedes ver el código en HTML para esta firma. No vamos a analizar línea por línea, sino más bien referiré a algunas de las cosas que no son tan evidentes, pero son fundamentales para entender.
Pixelización de imagen: Mientras que algunos logotipos son más susceptibles a la pixelización que otros, siempre es mejor mostrar un logotipo que no se vea pixelado y luzca limpio. La siguiente imagen muestra una versión limpia y una versión pixelada de un logotipo. En ambas versiones, en la parte superior se muestra el logotipo de «Vega Consulting» en tamaño real; y debajo de ella es un fragmento del logotipo a un zoom de 1000%.
Hay tres aspectos para lograr una visualización óptima.
- En primer lugar, comenzar con una buena copia, de alta resolución de tu logotipo
- A continuación, reduce la escala a la medida exacta que deseas utilizar en tu firma de correo electrónico. El tamaño final variará dependiendo de tu logotipo y el diseño de tu firma.
- Como regla general, yo esperaría que un logotipo orientado horizontalmente, como el logotipo de Vega Consulting, sea de 150 a 250 píxeles de ancho. Y para un logotipo cuadrado, redondo o de orientación vertical, yo esperaría que la altura sea de 70 a 90 píxeles.
Asegúrate de crear una versión reducida de tu logotipo que se vea limpia y «afilada».
A continuación, querrás mostrar tu logotipo en el 100% de su tamaño – no permitas que el logotipo que se muestre en cualquier otro tamaño – siempre se verá mal si lo haces. Asegúrate de poner los atributos width="" y height="" en la etiqueta img:
<img width="214" height="46" src="http://example.com/images/VegaConsulting.gif">
Por último, te recomiendo que utilices siempre gráficos GIF.
El espacio entre el texto: Por difícil que sea de creer, si estás diseñando firmas de correo electrónico para su uso en Microsoft Outlook no serás capaz de mostrar texto con separación esta:
Tel: (414) 473-6812 Celular: (414) 988-3211 Fax: (414) 473-6819
Tus espacios se mostrarán así:
Tel: (414) 473-6812 Celular: (414) 988-3211 Fax: (414) 473-6819
Lo que pensaría cualquier persona que sepa HTML es hacer uso de para lograr el espaciado que se desea, pero Outllook va a eliminar estas etiquetas (incluso si haces uso de   tampoco ayudará).
Una solución consiste en insertar un espaciador gráfico de color blanco o transparente entre el texto que deseas separar. Esto funciona bien, pero lleva dos posibles inconvenientes: más probabilidades de ser tratado cómo correo no deseado (spam), y más gráficos que muestran como archivos adjuntos en mensajes de correo electrónico.
Una solución más simple, es utilizar una barra vertical (|) para crear la separación deseada:
Tel: (414) 473-6812 | Móvil: (414) 988-3211 | Fax: (414) 473-6819
Desde el punto de vista del diseño, el la barra vertical es generalmente aceptable para la mayoría de los diseñadores gráficos y gente de marketing. Normalmente se pone el color de la fuente a un gris claro para estas barras verticales.
Evita el texto de color blanco: Tal vez estabas pensando en simplemente colorear de blanco las barras verticales, logrando el efecto de «desaparecer». Esto funciona, pero establecer textos de color blanco (o incluso algún color ligero) puede ser un desencadenante para ser marcado cómo spam. Así que esto no es un riesgo que debas tomar.
Evite caracteres especiales: He experimentado con el uso del caracter ■ para crear cuadrados sólidos como separadores entre texto. Aunque esto funciona muy bien, me he encontrado con muchos casos de mensajes de correo electrónico que se envían a las carpetas de correo no deseado como resultado de este caracter. Así que he aprendido a ser muy prudente en el uso de caracteres especiales en las firmas de correo electrónico que diseño.
Espaciado entre líneas: el ajuste del interlineado no es posible en Gmail debido a problemas de representación. Si decides hacer caso omiso de Gmail en su totalidad, puedes ignorar este punto. Sin embargo, el trabajo más detallado que hagas para el espacio entre líneas será el que peor resultado tenga en Gmail.
Un ejemplo de código para interlineado es:
<span style="line-height: 5px; font-size: 5px;"><br></span>
Gmail siempre generará un <br> completo cuando se encuentra con este tipo de código. La mayoría de los demás clientes de correo electrónico procesarán las propiedades line-height y font-size para proporcionar un salto de línea de altura reducida. Esto es una buena estrategia cuando se usa con moderación – sólo en los casos en que no se puede vivir con un <br>. Una nota de precaución: No recomendamos el uso del parámetro line-height reducido para reforzar la separación entre las líneas reales de texto que aparecerán en la firma. Algunos teléfonos inteligentes mostrarán las líneas de texto superpuestas, una parcialmente encima de la otra.
Espacio horizontal y vertical: Tienes un arma secreta a tu disposición en «la batalla del espaciado» … «imágenes de relleno con espacios en blanco«. Puedes crear el espaciamiento preciso y fiable alrededor de las imágenes – izquierda, derecha, arriba o abajo – simplemente rellenando con la imagen con el espacio en blanco. Debes planear usar esta técnica sin falta cada vez que pueda ayudarte.
Imágenes cómo datos adjuntos: Nadie quiere que su firma de correo electrónico se convierta en archivos adjuntos. A menos que estés dispuesto a saltarte la inclusión de tu logotipo.
Sin embargo, hay dos cosas que puedes hacer a nivel de HTML y que te puede ayudar. En primer lugar es reducir al mínimo el número de imágenes que utilizas. Tu logotipo, y algunos iconos de redes sociales son esenciales. Pero en la mayoría de los casos, no debería haber ningún otro gráfico incluido en una firma de correo electrónico.
En segundo lugar, hay un viejo atributo no documentado – nosend – que funciona en algunos casos para evitar que las imágenes aparezcan como archivos adjuntos. Nunca he encontrado ningún inconveniente para él, y así que lo sigo utilizando en cada imagen de la siguiente manera:
<img src="http://example.com/SocialMedia/Twitter-21x17.gif" nosend="1" border="0" width="21" height="17" alt="Twitter">
No utilices mapas de imagen: Los mapas de imagen que solían ser una gran manera de incorporar varios hipervínculos en un solo gráfico en una firma de correo electrónico. Funcionan bien con todo excepto para Outlook 2010. Si vas a visualizar el correo electrónico en Outlook 2010, los mapas de imagen integrado en tu firma de correo electrónico no funcionarán. (Puede parecer que funciona, pero no – ¡No te dejes engañar!)
Usa URLs completas en los hipervínculos: Algunas de las plataformas de teléfonos inteligentes requieren una dirección URL completa – incluyendo siempre el «http:// o https://» – para que un vínculo abra correctamente la página en el navegador cuando se hace clic.
No utilices acortadores de URLs: El uso de acortadores cómo TinyURL puede aumentar la probabilidad de que tu correo electrónico sea enviado a la carpeta de correo no deseado.
Tamaño de letra: Para la mejor fiabilidad entre dispositivos y programas de correo electrónico, utiliza el tamaño en puntos (pt) en lugar de píxeles (px) para ajustar el tamaño de la fuente.
Estilos CSS: Todos los estilos CSS debe hacerse en línea, usando el atributo style="". Si bien esto parece ineficiente y crea un marcado de aspecto bastante desordenado, es la única forma de asegurar que tu estilo va a funcionar.