¿Qué evitar al construir un sitio?
En esta publicación repasaremos algunos de los errores más comunes que suceden al estar creando un sitio. Algunos de ellos son muy obvios pero, sorprendentemente, todavía existen sitios con este tipo de problemas en la actualidad.
Navegadores incompatibles
Hay muchos navegadores disponibles y la competencia cada vez es más fuerte. Con tantas opciones disponibles para tus visitantes, debes asegurarte de que tu sitio siempre se vea bien en todos los navegadores. A esta consideración se le conoce como “Cross Browser Compatibility”; es decir, que tu sitio sea compatible con varios navegadores.
Toma en cuenta que la apariencia no es de lo único que te tienes que preocupar. La funcionalidad también juega un papel
importante en esto, sobre todo si tienes algún tipo de interacción o personalización de estilos en tu sitio. Esto puede referirse a un layout construido con la versión más nueva de CSS, una galería de imágenes que usa Lightbox (o una de sus variaciones) o cualquier aplicación que utilice JavaScript.
Si estás usando un creador de sitios en línea para diseñar tu sitio, ésta consideración recae en dicha herramienta. Debes
asegurarte que el creador que elegiste te ofrezca la posibilidad de mostrar tu sitio en varios navegadores. Si utilizas Breezi, por ejemplo, podrás estar seguro de que tu sitio se verá y funcionará como es debido en los navegadores más populares.

Títulos y nombres de páginas deficientes
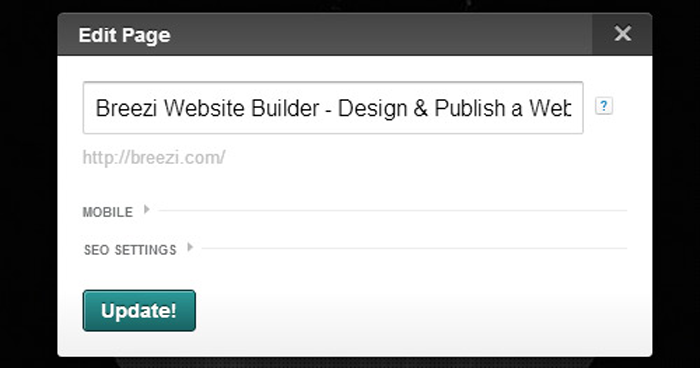
Uno de los factores más importantes en cuanto a optimización de sitios para buscadores, es el nombre de la página. Puedes establecer el título en un documento de HTML dentro de las etiquetas de <head>. El nombre de la página debe resumir de qué se trata dicha página en específico.

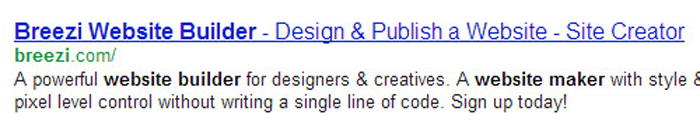
También es considerado el gancho que puede atraer a un visitante a tu sitio a través de las páginas de resultados de los
buscadores. Es lo primero que un visitante en potencia ve antes de hacer clic.

El nombre de la página también aparecerá en la barra del título en la ventana del navegador o en una pestaña individual en el navegador.

Por estas razones te recomendamos que nombres tus páginas con palabras clave que definas para tu sitio.
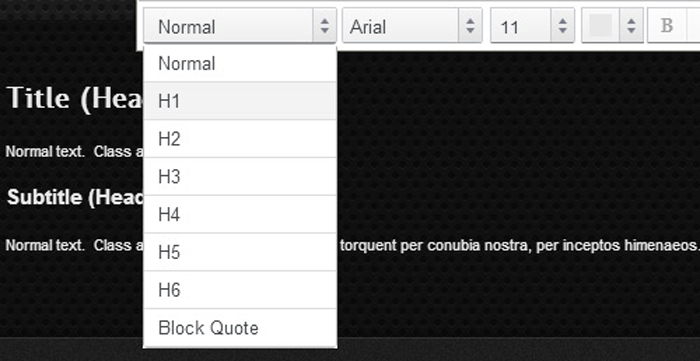
Los encabezados o subtítulos dentro de la página también son importantes. Deben ser descriptivos y deben usarse con
frecuencia. Su propósito es describir el contenido de una sección en tu página. Para que sean efectivos, debes resumir el
contenido y usar palabras clave en ellos.

Recuerda que SEO, o la optimización de tu sitio, es esencial pero el contenido debe estar enfocado a tus visitantes antes que nada. No intentes insertar palabras clave a la fuerza o de optimizar de más una página porque puede ser contraproducente. Los buscadores penalizan los sitios que tiene prácticas fuera de lo común (por ejemplo, abusar de las palabras clave).
Incluye contenido original, interesante y atractivo. Con eso, el 95% del trabajo está terminado. Los encabezados y nombres de las páginas (y contenido en general) serán más comprensibles y las palabras clave fluirán naturalmente.
Problemas de diseño (inconsistencias, tipografías ilegibles y colores estridentes)
En cuanto a diseño, tenemos una lista de posibles errores que incluye:
- Inconsistencias
- Tipografías ilegibles
- Colores estridentes
Inconsistencias
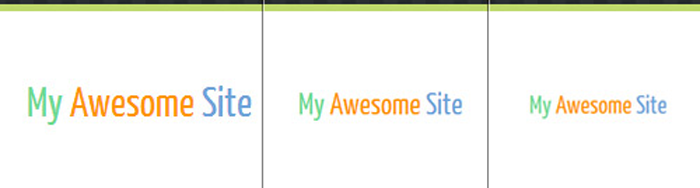
Si no estás atento de tu diseño o de tu layout, pueden surgir algunas inconsistencias. Por ejemplo, páginas que tengan el logo más grande que el título y otras donde el logo sea más chico que el título.

O un menú de navegación que esté en el encabezado de algunas páginas y en el pie de página en otras (o peor aún, páginas sin menú de navegación).
O puede suceder que el fondo de unas páginas sea de un gris en específico y en otras el gris sea de un tono diferente.
Es posible que hayas planeado que tu sitio funcione así pero lo más probable es que quieras consistencia a lo largo de las páginas de tu sitio. Por consistencia nos referimos a los elementos de diseño en el layout en general que deben de permanecer igual en todo el sitio. Tamaños, colores, proporciones y más.
Tipografías ilegibles
Los diseñadores web han batallado con las fuentes de letras personalizadas por años. Este problema es bastante conocido: no todas las computadoras tienen las mismas fuentes instaladas y, de forma predeterminada, un sistema no puede usar fuentes que no estén instaladas.
Conforme pasa el tiempo, van apareciendo más maneras de hackear y solucionar este problema. Puedes reemplazar las
imágenes con CSS, solucionarlas con Flash, JavaScript, Edge Web Fonts de Adobe y Google Fonts. En fin, hay muchas maneras en que puedes agregar tipografías personalizadas a tu sitio.
Sin embargo, ten en mente que algunas de éstas fuentes son más difíciles de leer que otras. Por eso te recomendamos usar familias de fuentes que sean fáciles de leer. Dependiendo de cómo agregues la tipografía, te recomendamos evitar usar fuentes personalizadas en bloques más grandes que los bloques de texto, es decir, úsalas para encabezados, menús, botones, etc.

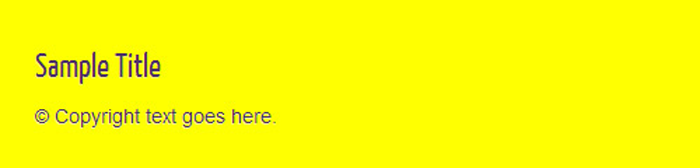
Colores estridentes
No ha de ser fácil tratar de ver una página que tiene un fondo amarillo brillante en toda la página. Los colores estridentes, a menos que se usen para un propósito de diseño en específico y en pequeñas dosis, deben evitarse.

Puedes usar una herramienta en línea como colourlovers.com para buscar colores en una paleta o crear uno propio.
No tener estructura en el contenido
Esto tiene que ver con la sección donde hablamos de “Encabezados deficientes”. El no tener un contenido con estructura puede resultar en una página desorganizada con información sin relevancia o sin relación a lo demás (textos, vínculos, imágenes y contenido en general).
La estructura de tu contenido debe girar en torno a la idea o ideas que quieras transmitir a tus visitantes. Lo primero que
necesitas hacer, antes de empezar a agregar información sin razón o motivo, es definir y construir un esqueleto de lo que se trata tu sitio y cómo estará organizado. Mientras más específico y más detalles tenga tu esqueleto, mejor.
Al final tendrás un mapa del sitio. A partir de él puedes empezar a crear páginas y a pulir tus ideas o generar contenido.

La organización del contenido es muy útil (sobre todo si vas a usar mucha información). Separa la información y divídela en
varias páginas de contenido. Cada página puede tener secciones internas, cada una con su encabezado correspondiente para facilitar su encuentro.
No incluir llamados a la acción o detalles de contacto
Una vez que el visitante entre a tu sitio, es importante que empiece a tomar acción. Si vendes juguetes artesanales, ofreces servicios de mercadotecnia o compones música, querrás que tus usuarios estén comprometidos con tu contenido.
Frases como “Compra ahora”, “Contáctanos” o “Descarga gratis” sirven para los ejemplos que mencionamos anteriormente. Convertir estas frases en botones y colocarlos en lugares visibles ayudará a que incremente la conversión de visitante a cliente.

No darle a tus visitantes una manera fácil y rápida de comprometerse a tu sitio, es un error que debes evitar. Tampoco debes olvidar agregar los detalles de contacto. Tampoco debes esconderlos en algún rincón en tu sitio. Este tipo de información (número de teléfono, dirección y correo) debe tener una página especial en tu sitio (o en su defecto, debe estar en el pie de página de cada página).
Información del Autor
 Lozbo es un entusiasta de tendencias web con mas de 7 años de experiencia en diseño web y desarrollo
Lozbo es un entusiasta de tendencias web con mas de 7 años de experiencia en diseño web y desarrollo
web y actualmente desarrolla artículos técnicos para Breezi un creador de paginas web enfocado a
diseñadores y personas creativas que quieren tener control completo sobre el diseño de su sitio al crearlo.