Existen muchos Frameworks CSS que te ayudan a realizar una maquetación web más rápida, pero normalmente estos frameworks tienen mucho código CSS que a final de cuentas ni usas, por es Vladimir Carrer ha realizado el Framework CSS más minimalista que haya visto, lo ha logrado hacer con solo 1 líena de cñodigo CSS y 4 propiedades, el Framework es el siguiente:
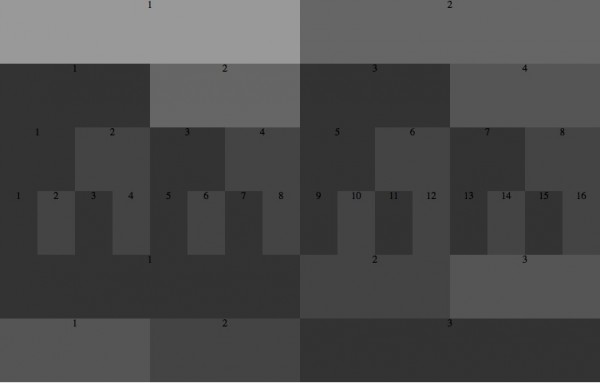
.dp50 {width:50%; float:left; display: inline; *margin-right:-1px; }Con este Framework puedes ser capaz de crear estructuras basadas en CSS de 2, 4, 6, 8, 16, etc., columnas todo gracias a la class dp50 que significa DIV al 50% de anchom el resultado es impresionante, aqui tienes 3 ejemplos de estructuras que usan este Framework: ejemplo 1, ejemplo 2 y ejemplo 3.
Lo mejor de este Framework es que funciona bien en Internet Explorer en todas sus versiones desde la 5.5 en adelante, así que no tendrás problemas con la compatibilidad, otro framework minimalista es Malo, solo tiene 8 líneas de código.