Porque siempre nos gusta personalizar cualquier cosa, que mejor que personalizar uno de nuestros navegadores favoritos Firefox, bien manos a la obra.
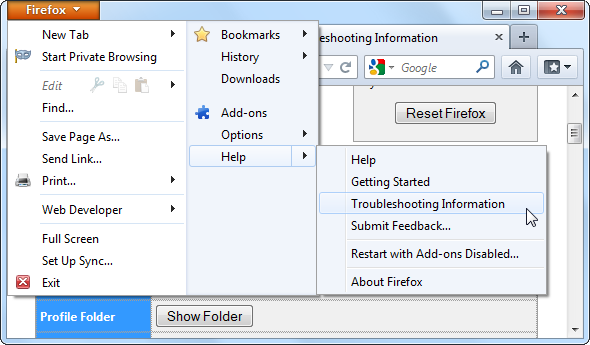
Para comenzar abriremos nuestro navegador después damos clic en el botón de Firefox, después seleccionamos la opción “Información para solucionar problemas”, ahí nos abrirá una nueva pestaña y damos clic en el botón “Mostrar carpeta”, ahí veremos una carpeta con el nombre de “Chrome” y dentro de ella el archivo “userChrome.css” y si esta carpeta no aparece tendremos que crearla y también el archivo nombrándolos de la misma manera antes mencionada.
Después de esto ya todo es bastante sencillo, si tenemos un editor de texto como Notepad++ todo se nos facilitara o bien lo podemos hacer en un archivo de texto.
Únicamente lo que necesitaras serán estas líneas de css para cambiar la apariencia de tu botón, si ya tenias el archivo “userChrome.css” modificaras estas líneas y si no las tenias puedes copiar y pegar estas lineas.
@namespace
url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
background: #orange !important;
}
#appmenu-button dropmarker:before {
content: “Techtastico” !important;
color: #FFFFFF !important;
}
#appmenu-button .button-text {
display: none !important;
Para cambiar el color naranja modificaras esta parte #appmenu-button en lugar de poner background: #orange lo puedes cambiar por background: #cccccc; para así cambiar el color de naranja a gris o bien puedes poner el color que desees.
Para cambiar el contenido del botón modificaremos estas dos líneas content: “Techtastico” !important; color: #FFFFFF !important; cambias la parte en la que dice Techtastico por lo que tu quieras, también puedes poner alguna imagen o logo que tu desees, y el color de la letra como ya antes mencionamos.
Esta es una sencilla manera de personalizar un poco nuestro navegador, para llamar la atención de nuestros amigos. (Vía)