Esto es gracias a Tipmage que es una clase escrita en JavaScript para crear tooltips (notas) sobre fotos, de manera similar a Flickr o Facebook.
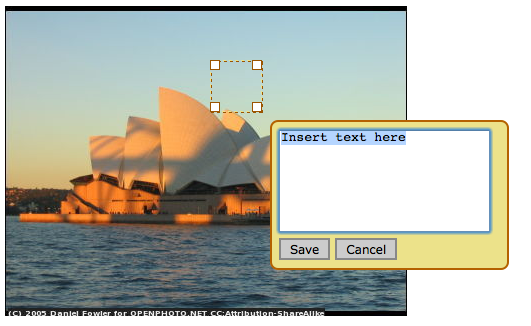
Para poder crear tu tooltip simplemente debes hacer doble click sobre la imágen para que aparezca la utilidad para agregar la nota en la posición que deseemos, cómo se muestra en la siguiente imagen:

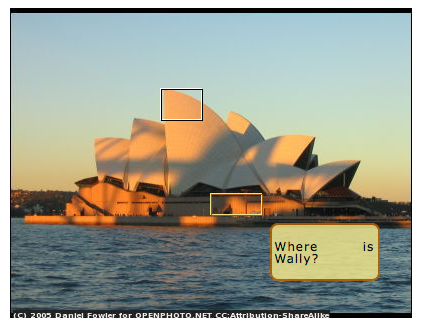
Y la nota se muestra de la siguiente manera al pasar el puntero del ratón sobre el recuadro:

Para implentar esta funcionalidad en tu sitio web necesitas:
- Descargar el código Javascript de tipimage al igual que el CSS básico.
- En la etiqueta
<img />poner el ID mainImage así:<img src="imagen.jpg" id="mainImage" /> - Insertar el siguiente código justo debajo de la etiqueta
<img ... />de la imagen que va a mostrar las notas.<script type="text/javascript"> var tipmage = new Tipmage(\'mainImage\', true); tipmage.startup(); tipmage.setTooltip(150,80,40,30,\'I\'ve been up here! Ha ha! ;)\'); tipmage.setTooltip(200,185,50,20,\'Where is Wally?\'); </script> - Es todo, aunque también hay algunas opciones avanzadas y un demo.