CSS- página 7
Página 7 de artículos publicados con la etiqueta CSS
12 ejemplos de párrafos y tipografías con CSS
por Carlos Leopoldo
Muchos diseñadores web pasan por alto el darle estilo a los párrafos con CSS cuando las posibilidades son muchas, por eso en el blog de JonTangerine, nos muestra 12 ejemplos de párrafos y tipografías usando CSS, además cada ejemplo viene acaompañado de su código. Vía isopixel.
continuar leyendoManual de CSS
por Carlos Leopoldo
Si quieres aprender CSS desde un nivel básico, te recomiendo darte una vuelta por el Sitio manual de CSS, y además de ofrecerte el manual para que aprendas CSS puedes encontrar otros recursos para que lo domines perfectamente cómo unos Foros sobre CSS y recortes de código CSS.
continuar leyendoDecora tus imágenes usando CSS
por Carlos Leopoldo
Hay un truco muy útil y bonito para diseñar nuestra galerías de fotos, el truco consiste en agregar decoraciones a las fotos sin necesidad de abrir un programa de edición de imágenes para editar la foto original. El truco es muy sencillo, sólo necesitas agregar la etiqueta <span> y aplicar una imagen de fondo para...
continuar leyendoCómo personalizar el color de selección con CSS
por Carlos Leopoldo
Las posibilidades de CSS son muchísimas una que me gusta mucho es la posibilidad de personalizar el color de la selección de texto que en casi todos los navegadores es de color azul, pero si has probado seleccionar texto en este blog te habrás dado cuenta que es de color verde claro, bueno sólo si...
continuar leyendoQué es y para que sirve Firebug en Firefox
por Carlos Leopoldo
Firebug es una extensión para Firefox bastante útil sobre todo si eres desarrollador de sitios web, esta extensión nos permite ver el funcionamiento interno de los sitios webs, destripar todo el código y ver en tiempo real las llamadas xmlhttpresquest, además puedes encontrar y depurar los errores en css, html, javascript y XMLHttpRequest. A continuación...
continuar leyendo8 tipografías que probablemente no utilizas pero que deberías utilizar
por Carlos Leopoldo
El CSS ha traido muchísimas posibilidades en términos de tipografías al diseño web, pero siempre utilizamos las mismas 4 o 5 fuentes que creemos que van a estar en todas las computadoras, ya que sería un problema porque si la fuente especificada no está disponible no se va a mostrar el texto cómo queremos, pero...
continuar leyendoEntendiendo el posicionamiento con CSS
por Carlos Leopoldo
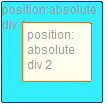
Muchas veces el entender las posiciones de los elementos con CSS es algo que causa muchas confusiones, al menos a mi al principio me traía muy confundido, pero me encontré con este excelente post de Kilian Valkhof llamado Understanding CSS Positioning part 1 y tiene unos gráficos que creo que a más de uno les...
continuar leyendoCómo resaltar automaticamente el código PHP, CSS, HTML, etc
por Carlos Leopoldo
Muchas veces había visto que muchos blogs en sus posts tenían el código resaltado en colores al mostrarlo dentro de un post por ejemplo de lenguajes JavaScript, PHP, MySQL, XHTML, Java, C++, C#, Delphi, y LotusScript, un ejemplo es el siguiente con código Javascript: $("p.surprise").addClass("ohmy").show("slow"); O el siguiente código PHP de ejemplo: <?php // imprime...
continuar leyendoSalva a los desarrolladores web
por Carlos Leopoldo
Uno de los martirios más grandes para un desarrollador web (webmaster o diseñador de páginas web) es hacer que nuestra páginas web se vean correctamente en todos los navegadores y uno de los que más problemas nos genera es Internet Explorer 6, es por eso que se realiza la camapaña «Save the developers» de la...
continuar leyendoCómo declarar variables en CSS 3
por Carlos Leopoldo
Cómo en cualquier lenguaje de programación las variables son un elemento esencial y el CSS no se podía quedar atrás, para la versión 3 de CSS que ya algunos navegadores soportan algunas características cómo Safari se va a incluir el soporte para variables, me encontré en el blog de Dave Woods con un ejemplo de...
continuar leyendo