Diseño Web- página 14
Página 14 de artículos publicados con la etiqueta Diseño Web
Yahoo! Design Stencil Kit
por Carlos Leopoldo
Yahoo! Design Stencil Kit es un excelente juego de elementos gráficos que podemos utilizar para nuestros bocetos de diseño web, dichos elementos gráficos están disponibles en varios formatos cómo: OmniGraffle, Visio (XML), Adobe Illustrator (PDF y SVG) y Adobe Photoshop (PNG), y cubre elementos de los siguientes tipos: Anuncios y medidas Calendarios Carruseles, también llamados...
continuar leyendoDescarga Dreamweaver CS4, Fireworks CS4 y Soundbooth CS4
por Carlos Leopoldo
Ya está disponible para descarga la nueva versión de la suite de Adobe CS4, estas versiones están en estado beta, por lo que aún contienen algunos errores, pero incluyen ya las nuevas funciones, los programas de Adobe ha liberado para descarga son: Dreamweaver, Fireworks y Soundbooth. Para poder usar estas versiones es necesario contar con...
continuar leyendoDecora tus imágenes usando CSS
por Carlos Leopoldo
Hay un truco muy útil y bonito para diseñar nuestra galerías de fotos, el truco consiste en agregar decoraciones a las fotos sin necesidad de abrir un programa de edición de imágenes para editar la foto original. El truco es muy sencillo, sólo necesitas agregar la etiqueta <span> y aplicar una imagen de fondo para...
continuar leyendoManipulación de imágenes con PHP y Javascript
por Carlos Leopoldo
Phototype es una librería del lado cliente para la manipulación de imágenes, diche librería está escrita en javascript y basada en Prototype, un famoso framework para Javascript, con lo que podemos realizar todos los tipos de manipulación de imégenes. ¿Cómo funciona? Sí ya sé que el título dice que con PHP también y sólo he...
continuar leyendo50 maneras de hacer más rápido tu sitio web
por Carlos Leopoldo
La gente de InsideCRM creo una recopilación de consejos para hacer más rápido tu sitio web, llamado The Webmaster’s Turbo Kit (Kit de turbo para Webmasters ). Algunos de los consejos son, reducir las peticiones HTTP, comprimir imágenes, utilizar sistemas de cachés, etc.
continuar leyendoEjemplos de pie de página
por Carlos Leopoldo
Los pies de página de un sitio web son de las partes más difíciles de diseñar para mi, pero siempre hay otros sitios web para inspirarse, por eso aquí les dejo 2 excelentes recopilaciones de algunos pies de página. recopilación 1 y recopilación 2.
continuar leyendoQué es y para que sirve Firebug en Firefox
por Carlos Leopoldo
Firebug es una extensión para Firefox bastante útil sobre todo si eres desarrollador de sitios web, esta extensión nos permite ver el funcionamiento interno de los sitios webs, destripar todo el código y ver en tiempo real las llamadas xmlhttpresquest, además puedes encontrar y depurar los errores en css, html, javascript y XMLHttpRequest. A continuación...
continuar leyendo8 tipografías que probablemente no utilizas pero que deberías utilizar
por Carlos Leopoldo
El CSS ha traido muchísimas posibilidades en términos de tipografías al diseño web, pero siempre utilizamos las mismas 4 o 5 fuentes que creemos que van a estar en todas las computadoras, ya que sería un problema porque si la fuente especificada no está disponible no se va a mostrar el texto cómo queremos, pero...
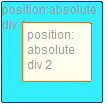
continuar leyendoEntendiendo el posicionamiento con CSS
por Carlos Leopoldo
Muchas veces el entender las posiciones de los elementos con CSS es algo que causa muchas confusiones, al menos a mi al principio me traía muy confundido, pero me encontré con este excelente post de Kilian Valkhof llamado Understanding CSS Positioning part 1 y tiene unos gráficos que creo que a más de uno les...
continuar leyendoGenerador de Favicons
por Carlos Leopoldo
Los Favicons son los iconos que aparecen al lado de la barra de dirección en tu navegador, por ejemplo en este sitio sale una versión reducida del logo, si tú quieres generar un favicon para tu sitio web sólo entra a este generador de favicons y sube una imagen en jpg, gif o png y...
continuar leyendo