Algunos de los plugins para WordPress que he creado están disponibles para ser usados libremente, a continuación podrás encontrarlos.
Specific CSS/JS for Posts and Pages
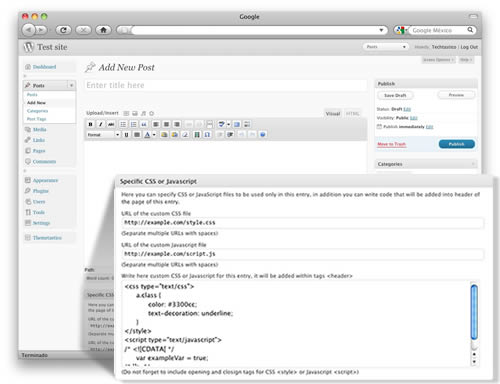
Este es un plugin para WordPress que te permite agregar CSS o Javascript exclusivamente para cierto post o página en WordPress, el CSS o Javascript se puede agregar directamente para luego ser agregado dentro de las etiquetas <head> HTML del post o la página o bien puedes incluir la URL de un archivo CSS o JS para ser insertado en el post o página.
En «Añadir nueva entrada» y «Añadir nueva página» dentro de la administración de WordPress se puede agregar el CSS o Javascript fácilmente desde un panel exclusivo para esto.
El plugin está escrito en inglés pero tambié incluye su respectiva traducción al español, además si lo deseas puedes agregar tu propia traducción ya que incluye la plantilla .pot para generar la traducción con Poedit.
Pasos para instalar el plugin
- Sube la carpeta
specific-cssjs-for-posts-and-pagesa la carpeta de los plugins en/wp-content/plugins/dentro de tu instalación de WordPress - Activa el plugin a través de las sección de «Plugins» en la administración de WordPress
- Opcionalmente puedes cambiar algunas opciones en la sección de «Configuración«
- Ya puedes comenzar a usarlo
Descargar el plugin Specific CSS/JS for Posts and Pages.