En el artículo anterior se hablaba sobre los principios de diseño web C.R.A.P, ahora estos son algunos ejemplos de sonde se aplican estos principios y donde no.
Contraste.
Un buen contraste permite relacionar areas que tienen alguna similitud o relación, y separar las que no la tienen. Asegúrate de contrastar tus elementos y secciones.
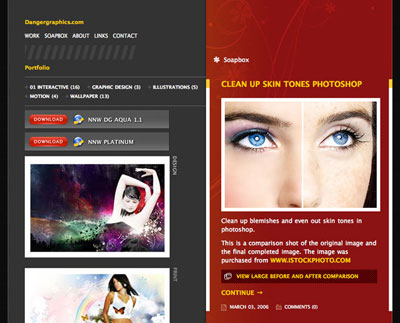
Un ejemplo lo encontramos en el blog de Jason Csizmadi, Dangergraphics.com.

Su sitio está separado en dos columnas perfectamente diferenciadas visualmente, lo que indica que son contenidos completamente distintos. El lado derecho es un blog, y el izquierdo contiene algunos de sus trabajos más recientes y links a otros sitios.
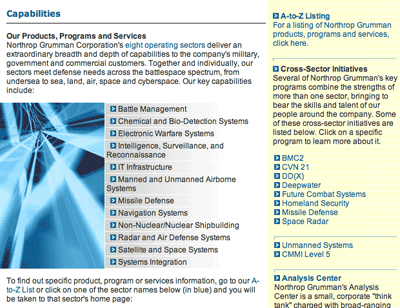
Por otro lado, tenemos un ejemplo de contraste pobre en Northrop Grumman\’s Capabilities.

El amarillo suave de fondo no separa visualmente lo suficiente y además usan la misma tipografia para el texto que para los encabezados. Las cabeceras de las principales secciones se limitan a pasar a negrita el tipo de letra, y eso no es suficiente para separar y distinguir. Si se usara un tamaño mayor para los encabezados y el fondo de la columna de la derecha fuera más distinta, se conseguiria un mejor contraste visual y mejor organización de los elementos.
Repeticion
Si has diseñado alguna vez un blog, sabrás algo sobre Repetición. Comunmente, los blogs tienen una estructura que se repite en todos ellos, una cabecera, un pie, una columna de texto y otra de navegacion con algunos extras como links.
La naturaleza repetitiva de los blogs, hace que sean fácilmente identificables. Como consecuencia, el lector sabe donde tiene que dirigirse en cada momento. Imaginemos que en cada Post de nuestro blog, unas veces la fecha del post se encuentra debajo de la cabecera, y otras al final de este. Esto provocaria una confusion no deseable.
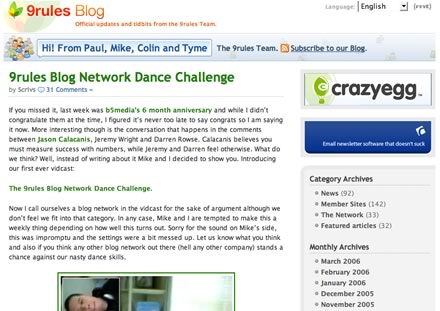
Veamos un ejemplo con el blog de 9rules:

Este blog tiene el tipico layout del que antes hablabamos. Se ha usado similares metaforas de diseño:
- La tipografia del cuerpo del mensaje es Lucida Grande (Verdana en windows).
- Las cabeceras dentro del blog y las que hay en la columna de la derecha están en Trebuchet MS con una linea de separacion de puntos debajo.
- Los links estan en negrita, y dentro de los posts están en un verde brillante para corresponder con el tiulo.
- Todas las secciones en la columna de la derecha tienen un borde gris alrededor de 7px.
Alineación.
Un buen alineamiento y separación es una marca de buen diseño web. Ten por costumbre asegurar de que el espacio entre elementos es simétrico y relativo a sus tamaños. Aqui hay algunas reglas respecto a la alineación en la web.
- Usa texto alineado a la derecha o a la izquierda, pero no ambos. Texto a la derecha en una columna que está en la derecha provoca un rio de espacios en blanco que resulta horroroso. Si el cuerpo de tu página está alineado a la izquierda, usa la misma alineación para tu columna.
- Encabezados centrados son elegantes, cuerpos centrados no lo son. Dos ejemplos de cabeceras centradas y cuerpos alineados a la izquierda son McSweeney\’s y A List Apart.
- Alinea con precisión tus elementos. Si tu cabecera está a 5px de distancia del borde izquierdo de la página, indenta el texto de la pagina 5px también. Se preciso, 5px no son 7px.
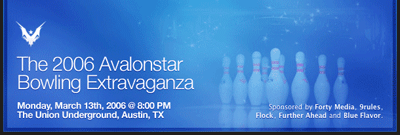
Veamos en la cabecera de SXSW Bowlingun buen ejemplo de como alinear elementos.

Tiene 4 áreas diferentes en la cabecera, y todas están alineados para comunicar mejor el mensaje y producir el máximo efecto. Usa los bordes derecho e izquierdo de la imagen para alinear el texto y la imagen del fenix, ademas mantiene el mismo espaciado alrededor de los 4 elementos para la simetria, una técnica que deberia ser emulada.

Alineación repetitiva y espacio simétrico son dos técnicas que puedes usar extensivamente en interfaces similares a la de los blogs, simplemente porque hay muchas oportunidades para agrupar elementos en algun widget o en áreas rectangulares.
Proximidad.
El principio de proximidad permite agrupar elementos relacionados o similares. Elementos que no están relacionados deberian parecerlo visualmente tambien. Esto permite de un vistazo reconocer que partes están relacionadas u cuales no dentro de una web.
La página de Matt Brett\’s usa esta técnica en sus cabeceras de sección.

Para cada título de sección, tiene un un subtitulo justo debajo que proporciona algo más de información sobre de lo que trata dicha sección. El espacio entre ambos es mínimo, y esto proporciona una relacion lógica. Sin embargo si el subtítulo fuera 10px mas pequeño, el efecto podria desaparecer porque el espacio entre ambos no agruparia los dos elementos correctamente.
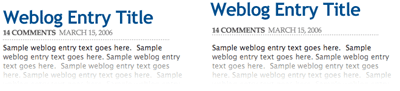
Esta técnica es muy útil en el diseño de blogs, porque muchos blogs no ponen sus cabeceras de segundo nivel lo bastante cerca del parrafo como para establecer una relación, y sin el correcto espaciado los elementos parecen separados en lugar de enlazados. Aqui hay un ejemplo de como hacerlo (izquierda) y de un espaciado incorrecto (derecha).

Las cabeceras deben aparecer cerca de los párrafos, y esto se puede aplicar también a imágenes con sus pies de página, comentarios con los nombres de los autores, etc.
Los principios de C.R.A.P te serán muy útiles en tu dia a dia, si los usas desde el principio, te habituarás a ellos y te saldrán sin pensarlo.
Vía | BlogOnRails