Hay veces que visitamos una página web y nos quedamos impresionados de lo hermosa que es. Parte vital de esto es el uso de las fuentes, que algunas veces son especiales gracias a algunos trucos que se pueden hacer al momento de programarlas. De hecho, hubo un tiempo en que los diseños tipográficos estaban de moda en el diseño web, donde no se usaban nada de imágenes, solo distintas tipografías hermosas para armar un buen sitio.
Para esos momentos que quieres saber qué fuente están usando existe WhatFont, una extensión para Chrome que no solo te dirá que fuente se está usando, sino sus atributos, como el tamaño, o si es negrita o cursiva por ejemplo. Si no usas Chrome también tienen un bookmarklet que puedes arrastrar a la barra de favoritos y hará la misma función.
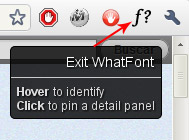
Luego de que yo lo instalé en Chrome, me apareció un botón en el área de extensiones al lado de la barra de direcciones de este navegador. Se ve como en la imagen de abajo.
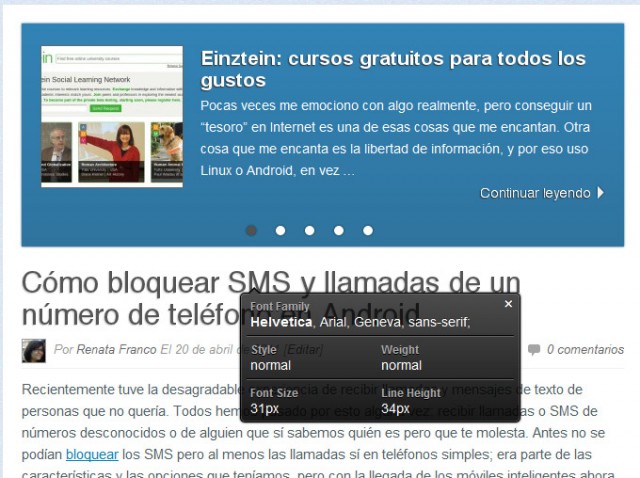
Luego, cuando quieras usarla ve hasta al fuente que quieres investigar, presiona el botón de la imagen de arriba y luego presiona sobre la fuente. Te identificará de inmediato y te entregará resultados como estos:
Esta herramienta es demasiado simple de usar y es perfecta para los diseñadores que quieren saber qué fuentes se usan por ahí. Para mi es perfecta porque aunque no soy diseñadora, sí soy fanática de este trabajo. Y además, podemos usar los resultados que consigamos en cualquier documento que necesitemos. Después puedes dar una vuelta por estos recursos para descargar fuentes a ver si la consigues.
Descarga WhatFont aquí. [Visto en Wwwhatsnew]