Una de las inquietudes de casi todo desarrollador web principiante es cómo crear un menú desplegable (Drop Down Menu) y es que existen muchas técnicas, pero lo mejor siempre es usar los estándares y la semántica del diseño web, por eso aquí te muestro una muy buena opción para crear tus menús desplegables usando sólo CSS y HTML de manera semántica y respetando los estándares.
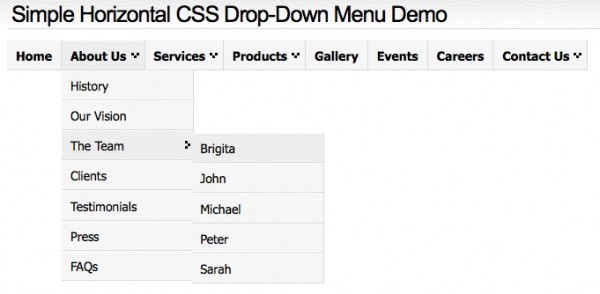
Bueno, pues para poder crear facilmente estos menús existe un nuevo Framework llamado Free CSS Drop-Down Menu Framework que está licenciado bajo los términos de la GNU General Public License.
Enlace a Free CSS Drop-Down Menu Framework.