Si el escribir CSS y HTML es muy complicado para ti y ninguno de los típicos «Layouts» que hay por ahí para usar en tus diseño se adapta a tus necesidades, en aNieto2K encontré una herramienta que debes probar, se llama Drawter.
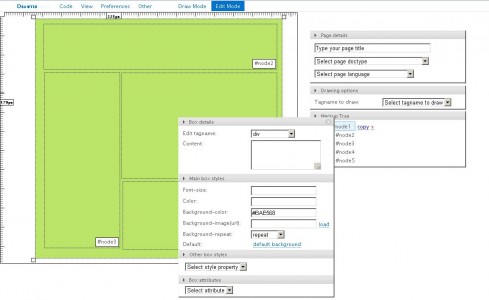
Drawter es una herramienta creada en JavaScript usando la biblioteca jQuery que te proporciona la posibilidad de dibujar literalmente el código de tu sitio web. Funciona en todos los navegadores web lo que lo convierte en una herramienta realmente útil.
Para sacarle el mejor provecho a Drawter se recomienda tener un poco de conocimientos de HTML y CSS, también se necesita tener al menos 256MB de RAM y 800Mhz de procesador.
Drawter no es una herramienta para aficionados, por el momento, pero el equipo detrás del proyecto promete poner todos los esfuerzos posibles para lanzar una nueva versión llamada «Amateur», con la que prometen que alguien sin conocimientos en HTML y CSS será capaz de crear sitios web sin ningún conocimiento de HTML o CSS.
Aquí también tienes un video (Screencast) demostrando el funcionamiento de Drawter y algunos atajos de teclado disponibles para Drawter:
- ctrl+1 – Modo de dibujo (Draw Mode)
- ctrl+2 – Modo edición (Edit Mode)
Enlace a la web de Drawter.