Muchas veces el entender las posiciones de los elementos con CSS es algo que causa muchas confusiones, al menos a mi al principio me traía muy confundido, pero me encontré con este excelente post de Kilian Valkhof llamado Understanding CSS Positioning part 1 y tiene unos gráficos que creo que a más de uno les va a dejar las cosas muy claras sobre todo cuando trabajamos con las propiedades display y position de CSS.
Display, aquí las diferencias entre inline y block:
div {
display: inline;
}![]()
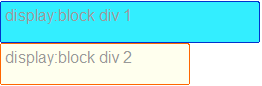
div {
display: block;
}
Position aquí las diferencias entre static, relative, absolute y fixed:
div {
position: static;
}Esta es la psoción por defecto, no hace falta un gráfico explicativo, eso creo…
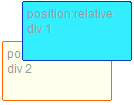
div {
position: relative;
}
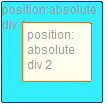
div {
position: absolute;
}
div {
position: fixed;
}Con esta propiedad el elemento no se va a mover de la pantalla aunque hagas scroll en la página web.