En ocasiones anteriores hemos hablado de los «Grid Systems» en el diseño web, como el caso de Framework 960.gs, el Framework CSS de 1 línea, pero ahora que los dispostivos móviles están por todas partes el diseño web responsivo «Responsive design» se ha convertido en una necesidad, de hecho en Techtastico en este nuevo rediseño estamos utilizando «Responsive Design», puedes hacer una prueba cambiando el tamaño del navegador y verás que todo se adapta al tamaño, o bien visitandonos desde un teléfono móvil.
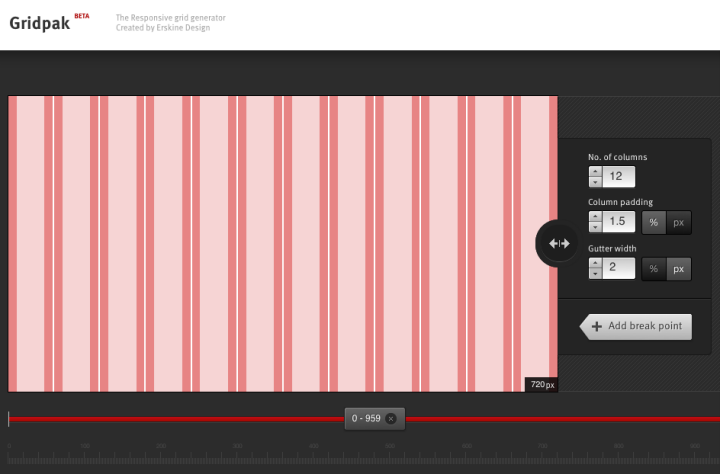
Pues bien Gridpak es el punto de partida para tus proyectos con diseño responsivo, ya que te ayuda a ahorra tiempo y mejorrar tu flujo de trabajo, ya que de una manera visual en línea te genera un Grid System de acuerdo a tus necesidaes y te genera el CSS y Javascript además de archivos PNG y LESS.
Para usar Gridpak solamente tienes que elegir el número de columnas de tu Grid System, el espacio entre cada columna que puede ser en porcentaje o pixeles, el ancho de la columna. Finalmente presionas el botón de descarga y listo, obtienes dos archivos PNG, 1 CSS, 1 LESS, 1 SCSS, 1 Javascript y 1 Readme.
El CSS que genera Gridpak es compatible con el navegador Internet Explorer 8, sin embargo, hace uso de algunas propiedades CSS más experimentales, tales como, box-sizing y background-clip, por lo te sugiero que lo utilices en conjunción con una biblioteca como la de <a href=»http://modernizr.com/»>Modernizr</a> para asegurar la compatibilidad.
Enlace al sitio Gridpak.