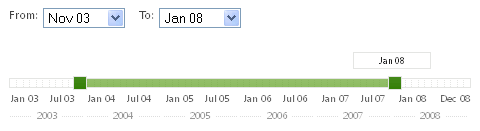
Si te gustaría cambiar los campos Select, mejor conocidos cómo cajas de selección, de los formularios HTML por un bonito Slider o barra deslizante, esto es posible gracias a un plugin para jQuery UI llamado Slider Component, en la siguiente imagen podemos ver un ejemplo de cómo podemos convertir 2 Select Boxes en un Slider que está más abajo de color verde.
Lo mejor de todo es que para hacerlo es muy fácil, sólo debemos de tener nuestro Select Box cómo por ejemplo el siguiente:
<label for="speed">Selecciona la velocidad:</label>
<select name="speed" id="speed">
<option value="Slower">Muy lento</option>
<option value="Slow">Lento</option>
<option value="Med" selected="selected">Medio</option>
</select>Adjuntar previamente el Script de jQuery UI y Slider Component a nuestro documento HTML y llamar a la función por medio de este código JavaScript que vamos a poner entre las etiquetas <head> y </head> de nuestro documento HTML.
$(\'select#speed\').accessibleUISlider();Así de fácil es. Enlace para descargar Slider Component y jQuery UI.