Si tienes un blog creado en WordPress y has tenido la necesidad de agregar algún estilo CSS o un script de Javascript específicamente a un Post o una página, este plugin que hice hace un tiempo para mi uso personal al igual que Themetastico lo estoy poniendo a disposición de todo el mundo el día de hoy, ya con algunas mejoras para ser compatible con los estándares de WordPress.
El plugin se llama Specific CSS/JS for Posts and Pages un nombre un poco largo, y como su nombre lo dice te permite especificar un archivo CSS o JS para ser agregado a cierto post o página en WordPress, además de agregar archivos CSS y JS puedes agregar código directamente para ser agregado dentro de las etiquetas <head> y </head> del post o la página.
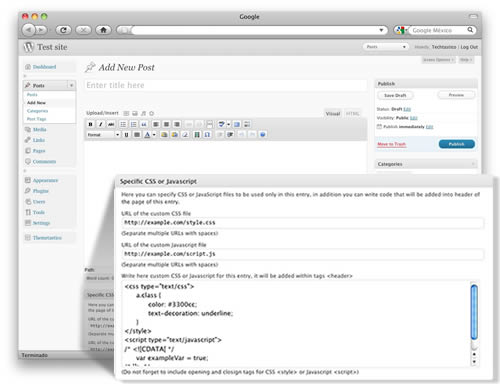
Para poder especificar el CSS o JS que será usado en cierto post o página, encontrarás en la sección de “Añadir nueva entrada” y “Añadir nueva página” un panel con los campos para introducir la URL del CSS o del JS así como también una área de texto para escribir directamente cualquier código ahí. Aquí tienes una captura de un ejemplo.
El plugin está escrito en inglés y cuenta con su respectiva traducción al español, además está publicado con licencia GPL2 y lo tengo alojado en el repositorio oficial de Plugins de WordPress lo que indica que es un plugin aprobado.
Pasos para instalar el plugin
- Sube la carpeta
specific-cssjs-for-posts-and-pagesa la carpeta de los plugins en/wp-content/plugins/dentro de tu instalación de WordPress - Activa el plugin a través de las sección de «Plugins» en la administración de WordPress
- Opcionalmente puedes cambiar algunas opciones en la sección de «Configuración«
- Ya puedes comenzar a usarlo
Descargar el plugin Specific CSS/JS for Posts and Pages, más Plugins de Techtastico.