 Hoy he aprendido algo nuevo, se trata de los Wireframes, que en diseño web también se les conoce cómo Prototipos de Baja fidelidad, StoryBoard, Schematics, Blueprints o Page Architecture y son un conjunto de dibujos que representan cómo estarán organizados los elementos en las páginas, sin elementos gráficos, de tal manera que implementan aspectos generales del sistema sin entrar en detalle, estos se deben realizar antes de empezar a programar y de crear el diseño visual de la página.
Hoy he aprendido algo nuevo, se trata de los Wireframes, que en diseño web también se les conoce cómo Prototipos de Baja fidelidad, StoryBoard, Schematics, Blueprints o Page Architecture y son un conjunto de dibujos que representan cómo estarán organizados los elementos en las páginas, sin elementos gráficos, de tal manera que implementan aspectos generales del sistema sin entrar en detalle, estos se deben realizar antes de empezar a programar y de crear el diseño visual de la página.
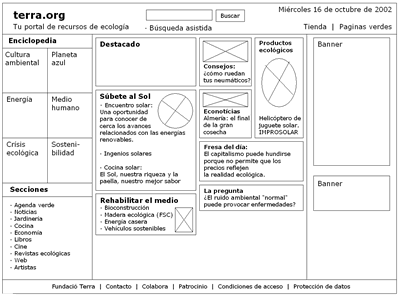
Los Wireframes sirven como herramienta de comunicación y discusión entre arquitectos de información, programadores, diseñadores y clientes. También se pueden utilizar para pruebas de usuarios. Un ejemplo de un Wireframe lo tenemos en el rediseño de terra.org (un portal de ecología):
Las ventajas de usar Wireframes son por un lado el equipo y el cliente se centra en el diseño de contenidos y no en el diseño visual, y por otro lado, definiendo la organización y estructura en etapas previas al diseño y programación se evitan cambios posteriores más costosos, reduciendo así costos y tiempos.
La información que deben contener los wireframes, como dicen en Strange Systems, es:
- Inventario de contenido.
- Elementos cómo: cabeceras, enlaces, listas, imágenes, formularios, etc.
- Vínculos, títulos, etc.
- Layout.
- Notas que nos indiquen el comportamiento de algunos elementos.
Hablar de los Wireframes es algo muy extenso por lo que te recomiendo leer el post que escribió Nelson Rodríguez-Peña llamado Wireframes.