Por alguno de los miles de portales sobre diseño y desarrollo web, ví un software editor de código que me llamó mucho la atención, su nombre es Brackets, cuando observé algunas capturas del editor en funcionamiento con respecto al desarrollo web, me llamó mucho la atención en probarlo y entonces lo descargué, que por cierto es un poco pesado para ser un proyecto «beta», según afirman en la página oficial, le hacen falta muchas funciones y arreglos, en fin, a probarlo.
En la instalación me fué fenomenal, se instaló en pocos minutos, no perdí tiempo y comencé con mi labor, testearlo a ver como trabaja.
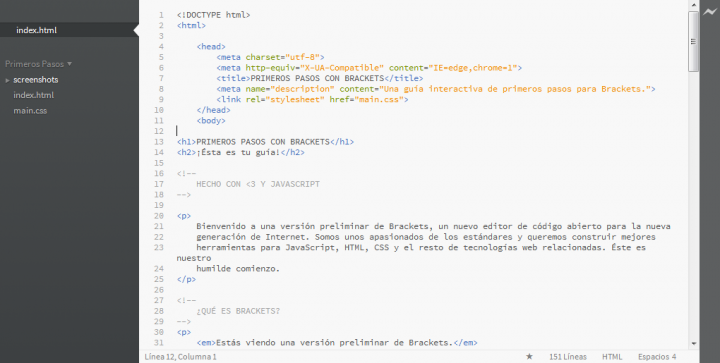
La segunda impresión que me llevé, fué la plantilla guía HTML incorporada por Brackets, aquí una muestra de ello.
Entonces comencé con lo mío y viendo algunas funciones o características que me causaron buena cara fueron:
- Su total innvación, tanto en interfaz como herramientas disponibles.
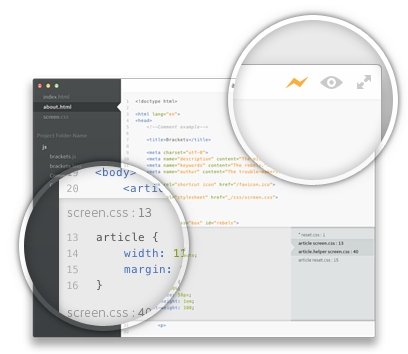
- Soporte para un Desarrollo Web más fácil y dinámico.
- Desarrollo En vivo (funciona solo con Chrome).
- Actualizaciones automáticas.
- Extensión Color Picker, ideal para diseñadores web, el cual se activa presionando CTRL+E.
- Interfaz limpia, ordenada y edición amigable.
En general, es un editor de código gratuito fácil de usar, pero pienso que aún le hace falta detalles o arreglos para que sea algo ya más avanzado y que brinde seguridad a la hora de escribir código, algo como Notepad++. Pero, los invito a probarlo, no pierden nada, es solo ver como funciona y si deseas utilizarlo para tus proyectos web.
También, me olvié de citar, que el software cuenta con un wiki o guía oficial en la web GitHub, con una buena leída podrás manejar al 100% el editor a tu antojo.
Brackets, editor de código abierto, construido con la web para la web.