De las últimas funciones que le pusieron a Tumblr y a Twitter, una de las que más me gustan es que tienes scroll infinito cuando estás en el dashboard, algo que realmente ayuda cuando quieres revisar entre tantos post y tweets que han hecho todos los que sigues. Como cualquier método, este tienen sus ventanas y sus desventajas.
La ventaja principal es simple: no tienes que pasar la página, lo que hace que ahorres tiempo esperando que se cargue la próxima, por lo tanto el lector se quedará más tiempo en la web. Pero entre las desventajas creo que hay dos que no me gustan: nunca vas a llegar al footer y no vas a tener un enlace permanente de la página donde estás. Aunque ambas cosas se pueden solucionar, no es algo que venga integrado con la instalación de este plugin.
Yo lo he probado y la verdad es que queda muy bien. Tienes que arreglar algunos parámetros del CSS para que sepa dónde debe funcionar. Este plugin sirve para WordPress pero también puedes descargar una versión en jQuery si lo vas a usar en un lugar con otro CMS o estás programando desde cero. Si es en WordPress, luego de instalar ve a Configuración/Infinite Scroll y recuerda que debes configurarlo para que todos los lectores puedan usarlo. Los parámetros dependerán del tema que estés usando para WordPress, tendrás que revisar.
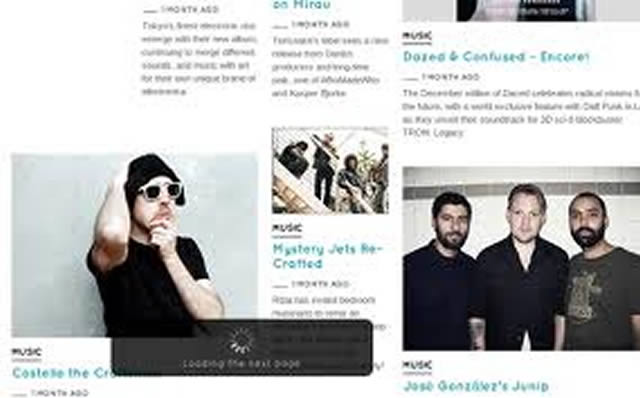
Un buen ejemplo del uso de este plugin es en la página Dazed Digital que no tarda nada en cargar y ha quedado realmente hermosa. En este caso ellos tienen un footer que está flotando todo el tiempo con el contenido, igual que el menú para que el lector siempre vea ambos, con un «Back to the top» incluido, así que son un par de desventajas menos con esta solución que evita el tiempo de carga de ambos elementos.
Página oficial de Infinite Scroll.
Instrucciones para WordPress.
Plugin en jQuery.