Entre todos los cambios que Twitter está haciendo les nombré uno de una extensión para Firefox que permitía hacer búsquedas de hashtags y usuarios desde la barra de direcciones, para hacer el acceso aún más simple. Esto es apenas una de las nuevas cosas que ha traído esta red social que parece querer extenderse tanto como sea posible.
También han sacado un botón de Follow o Seguir, parecido al que tenían para hacer ReTweets que podemos poner en cada uno de nuestras entradas de los blogs (lo pueden ver al final de esta entrada, dice «Twittear») para que los lectores pudiesen usar Twitter más fácilmente para compartir todo tipo de enlaces. El nuevo botón lo que hace es que te permite, de la misma manera que el otro que menciono, seguir a un usuario con hacer un solo click. Al hacerlo te saldrá una ventana emergente donde te pedirán la confirmación de tu acción y listo, estás siguiendo a alguien nuevo. Ya no es necesario ir hasta la cuenta y presionar «Seguir».
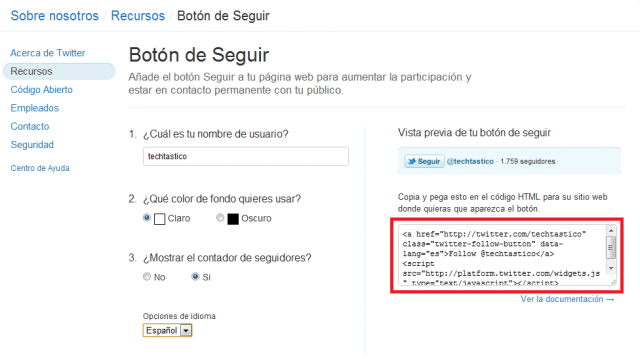
Para insertar este botón en tu web, simplemente tienes que ir a este enlace donde podrás armar tu botón. La información que te piden es la que ves en la imagen de arriba: el nombre de usuario que debes poner sin @ ni nada más, así solo, escoger un color de fondo con dos opciones, claros y oscuros, dependiendo del diseño de tu web, mostrar o no la cantidad de seguidores que tienes, y escoger el idioma. Además podrás ver cómo está quedando tu botón y se te será entregado el HTML para insertar, que es el cuadro que marqué con rojo en la imagen.
Luego solo debes poner ese código donde lo quieras tener. Si usas WordPress y lo quieres en el sidebar, es muy simple. Ve a la administración de tu sitio, busca la parte que dice Apariencia y ahí dentro Widgets. Luego escoge un Widget de texto y escribe un título y pega el código que te han dado. Prueba a ver qué tal te va en tu sitio y mueve si es necesario.
Muy buena forma de presentarte un poco más en las redes sociales. Si quieres ver cómo queda, a la derecha arriba ya lo tenemos puesto acá pero solo lo verás si estás en una entrada y no en la página principal. Crea el botón aquí.
Vía.