CSS- página 3
Página 3 de artículos publicados con la etiqueta CSS
Como hacer más grande la barra de direcciones de Firefox sin usar add-ons
por Carlos Leopoldo
Desde que salió la famosa AwesomeBar en Firefox 3 ha sido muy elogiada y criticada y una de las cosas que se le critica es no poder aumentar de tamaño la barra, esto es algo útil por cuestiones de accesibilidad pues en un monitor grande tal vez sea dificil para muchas personas acceder a la...
continuar leyendoColores degradados con CSS en acción
por Carlos Leopoldo
Otra de las novedades del CSS 3 son los colores degradados, si quieres probarlo por el momento solo navegadores con Webkit lo soportan como Safari o Chrome, la propiedad para definirlo es -webkit-gradient, la sintaxis es la siguiente: -webkit-gradient(<tipo>, <punto> [, <radio>]?, <punto> [, <radio>]? [, <parar>]*). Aquí puedes ver un ejemplo de como es...
continuar leyendoObten datos CSS con Javascript usando CSSUtilities
por Carlos Leopoldo
CSSUtilities es una librería escrita en JavaScript que proporciona métodos únicos e indispensables para realizar consultas de hojas de estilo CSS, según el desarrollador de CSSUtilities este ofrece capacidades de control que más precisas y detalladas, incluso las que figuran en Firebug! Y pone estas capacidades a disposición de todos para usarlo en cualquier navegador...
continuar leyendoAprende y practica CSS 3 con «css3, please!»
por Carlos Leopoldo
CSS3, Please! es un sitio web dinámico que te permite aprender a usar y ver el resultado en tiempo real de las nuevas propiedades de CSS 3, el usar este sitio es muy simple, solamente tienes que entrar al sitio, y te vas a encontrar con un cuadro del lado superior derecho y en el...
continuar leyendoLas 10 mejores extensiones para Google Chrome que un diseñador web debe tener
por Carlos Leopoldo
Si eres un diseñador (desarrollador) web seguramente usas el navegador Chrome ya sea para probar tus desarrollos o como tu navegador de cabecera, ahora que soporta extensiones sería buena idea que pruebes estas extensiones que sin duda alguna te serán de mucha utilidad. Firebug Lite – Una de las extensiones más populares entre los diseñadores...
continuar leyendoBaseKit excelente herramienta para pasar diseños de Photoshop a HTML y CSS (Invitaciones para probar el servicio)
por Carlos Leopoldo
Si tienes el diseño de tu sitio web en Photoshop y no eres bueno a la hora de pasar todo eso a HTML y CSS con BaseKit te puedes ahorrar ese trabajo además de que te genera código HTML válido por los estándares de la W3C, pero eso no es todo ya que BaseKit también...
continuar leyendoLa belleza del código HTML
por Carlos Leopoldo
Sin duda el código fuente de un programa para muchos programadores es algo hermoso y hasta artístico, hay quienes dicen que el código es poesia, y yo no lo voy a negar pues también me gusta ver un código bien estructurado, perfectamente ordenado e indentado, y en el caso del HTML tampoco se queda fuera...
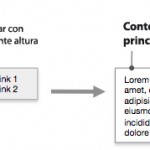
continuar leyendoTruco para igual la altura de varias columnas con CSS
por Carlos Leopoldo
Hace tiempo no publicada cosas de diseño web, pero me encontré un truco que me parece bastante útil, de hecho desde hace mucho tiempo necesitaba una solución así ya que es un problema recurrente, se trata de igualar lo alto de 2 o más columnas creadas con CSS, ya que normalmente la altura de las...
continuar leyendoLimpia tus CSS de selectores y clases inútiles con CSS Redundancy Checker
por Carlos Leopoldo
Si tienes hojas de estilo CSS que no estás muy seguro si están optimizadas ya sea porque tienen clases y selectores repetidos o bien que no se usan en la página, puedes verificarla con una excelente herramienta llamada CSS Redundancy Checker. Originalmente CSS Redundancy Checker es un script programado en Ruby on Rail que puedes...
continuar leyendo24 menús creados con CSS y a veces jQuery
por Carlos Leopoldo
Si estás buscando inspiración para diseñar un menú de navegación horizontal, vertical o de alguna otra forma, para tu sitio web, aquí tienes una excelente recopilación hecha por Speckyboy de muy buenos diseños, todos ellos usan CSS y algunos jQuery para algunos comportamientos. La parte más importante de diseño de un nuevo sitio es el...
continuar leyendo