Ya todos sabemos lo molesto que es Internet Explorer 6 por sus problemas de incompatibilidad con el CSS, y también ya muchos conocemos los trucos y Hacks para IE6, pero en KernelWeb encontré una nueva herramienta llamada IE6 CSS Fixer que tiene como finalidad corregir o agregar lo necesario a tus hojas de estilo CSS para que sean 100% compatibles con Internet Explorer 6.
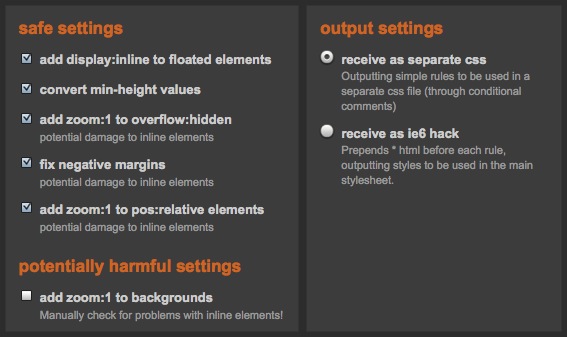
Entre las principales mejoras que agrega a tus hojas de estilo se encuentran: agregar display:inline a los elementos con la propiedad float, convierte las propiedades min-height a valores, agrega la propiedad zoom:1 al overflow:hidden, corrige los márgenes negativos, entre muchos más.
Enlace a IE6 CSS Fixer.