Si eres diseñador web, desarrollador de software o diseñador sabes que para llevar a cabo con eficacia un proyecto con muy pocos errores, se debe dar prioridad al plan. Profundizando en el proceso de desarrollo debes tomar decisiones importantes en cuanto a qué elementos van o cómo ciertos aspectos de una interfaz web difieren unos de otros, esto te evitará dolores de cabeza, para esto sirven los Wireframes, aquí puedes ver qué es un Wireframe.
Hace un tiempo había escrito sobre Balsamiq Mockups, una aplicación de pago para hacer Mockups (Wireframes) pero ahora en Spyrestudios me encontré con una lista más extensa y completa con 15 herramientas para hacer Wireframes, Mockups o Prototipos.
Hot Gloo
Es una aplicación en línea desarrollada en Flash para crear Wireframes, cuenta con funciones como arrastar y soltar elementos, capas y más, además recibes una URL para compartir tu trabajo con tus colegas.
Enlace al sitio: Hot Gloo
Mockingbird
Mockingbird es una herramienta popular para la creación de maquetas y wireframes. Te permite fácilmente crear, previsualizar, relacionar entre sí, y compartir todos tus wireframes con quien quieras.
Enlace al sitio: Mockingbird
Pencil Project
Esta es una extensión para Firefox que nos permite hacer diagramas detallados e interfaces de usuario increíbles, viene con una variedad de características tales como documentos de varias páginas, en la edición de texto en pantalla, soporte de texto enriquecido, páginas de fondo, la exportación de HTML, PNG y Openoffice.
Enlace al sitio: Pencil Project
ProtoShare
ProtoShare proporciona un herramienta de colaboración fácil de utilizar que permite la creación de proyectos dinámicos que requieren de prototipos y wireframes.
Enlace al sitio: ProtoShare
Balsamiq
Balsamiq es una herramienta interactiva de wireframing que se siente como si estuvieras dibujando con un lápiz y papel, sólo una en la web. La diferencia es con esta herramienta tendrás el control total de los elementos y te permite mover con facilidad o cambiar la posición de los elemntos.
Enlace al sitio: Balsamiq
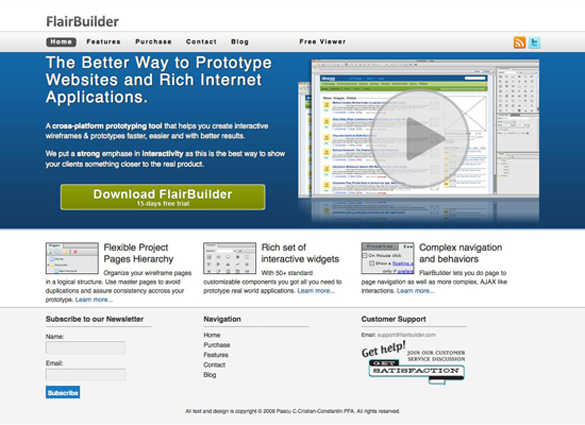
Flair Builder
FlairBuilder te permite un rápido despliegue de wireframes mediante el uso de una plataforma cruzada que alberga las diferentes funciones y características útiles dentro de una sola paleta.
Enlace al sitio: Flair Builder
Cacoo
Cacoo es una gran herramienta de trabajo para dibujo en línea que te permite desarrollar varios diagramas como los gráficos de una red alámbrica, o los mapas de un sitio, además puedes permitir que varios usuarios accedan a tus prototipos para hacer cambios o simplemente ver tu progreso, por lo que lo converte en una herramienta de colaboración.
Enlace al sitio: Cacoo
Serena: Prototype Composer
Prototype Composer te permite ver como se verá una aplicación antes de que empieces a escribir código.
Enlace al sitio: Serena: Prototype Composer
MockFlow
MockFlow viene con una amplia biblioteca en línea de plantillas que te permiten usarlas libremente y mejorar la calidad visual de tus wireframes. MockFlow es gratis, sin embargo tiene una versión premium que cuesta $59 dólares por año.
Enlace al sitio: MockFlow
fluidIA
fluidIA es una herramienta ágil para el diseño de prototipos de interfaces de usuario ricas. La gran idea detrás de este experimento es si nosotros, como diseñadores podemos crear nuestra propia herramienta de creación de prototipos de una manera abierta. fluidIA también proporciona velocidad, agilidad, colaboración increíble, y una rica interacción entre el diseñador y la interfaz de usuario.
Enlace al sitio: fluidIA
Lumzy
Lumzy le permite crear varios prototipos de un sitio web o una aplicación que funcionará mediante la adición de eventos a través de su panel de control
Enlace al sitio: Lumzy
GUI Studio Design
GUI Design Studio es una herramienta de diseño de software especializado para cualquiera involucrado en el diseño de interfaz de usuario de aplicaciones, incluyendo diseñadores de experiencia de usuario, analistas, desarrolladores, administradores de proyectos y consultores.
Enlace al sitio: GUI Studio Design
iPlotz
iPlotz te permite crear wireframes en los que se puede hacer clic y puedes navegar a través de ellos, esencialmente se trata de crear o recrear la experiencia de un sitio web real.
Enlace al sitio: iPlotz
OmniGraffle
OmniGraffle puede ayudarte a hacer alucinantes documentos gráficos rápidamente por gracias a la técnica de líneas conectadas como diagramas, proporcionando herramientas de diseño de gran alcance, además te permite importar y exportar archivos de Microsoft Visio.
Enlace al sitio: OmniGraffle
MockupScreens
MockupScreens es una herramienta interactiva que te permite dibujar maquetas en pantalla, crear un sistema de retroalimentación, y obtener los mejores resultados posibles. Así podrás ver cómo interactúan todos antes de empezar con el código.
Enlace al sitio: MockupScreens